新聞動态
澳爾品牌始終堅持做到(dào)品質好、信用(yòng)好、服務好、價錢公道,我們相(xiàng)信,您的(de)品味、我的(de)品質.
設計(jì)的(de)四個(gè)原則

設計(jì)的(de)四個(gè)原則
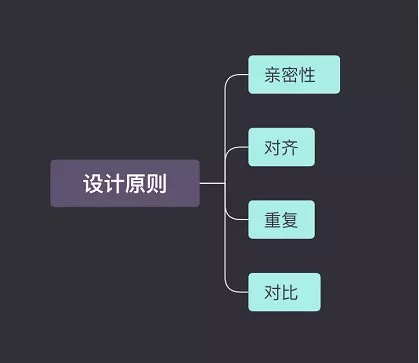
設計(jì)的(de)四個(gè)原則包括:親密性、對齊、重複、對比

一、親密性(Proximity)
将相(xiàng)關的(de)項組織在一起,移動這些項,使他(tā)們的(de)物(wù)理(lǐ)位置相(xiàng)互靠近,這樣一來,相(xiàng)關的(de)項将被看作凝聚爲一體的(de)一個(gè)組,而不再是一堆彼此無關的(de)元素。
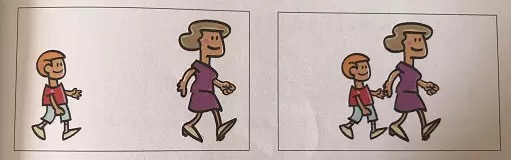
如(rú):下面的(de)這兩張圖片,第1張這樣的(de)兩個(gè)人(rén)走在大(dà)街(jiē)上(shàng),我們并不能(néng)确定他(tā)們倆的(de)關系,而第2張他(tā)們的(de)親密性就說明(míng)了他(tā)們的(de)關系,頁面上(shàng)的(de)信息也(yě)是如(rú)此。

栗子1:
來看看下面這張名片的(de)信息布局,在這樣一個(gè)小(xiǎo)的(de)空間裏你(nǐ)看到(dào)多少(shǎo)個(gè)獨立的(de)元素?你(nǐ)的(de)眼睛要停下來多少(shǎo)次才能(néng)看全這張名片上(shàng)的(de)所以信息?你(nǐ)的(de)眼睛是不是停過5次?這張小(xiǎo)小(xiǎo)的(de)名片上(shàng)放(fàng)置了5個(gè)獨立的(de)内容。你(nǐ)可(kě)能(néng)是從中間開(kāi)始閱讀(dú)的(de),因爲中間的(de)短句字體最粗最大(dà)。接下來你(nǐ)是不是依次往下從左到(dào)右閱讀(dú)?如(rú)果已經讀(dú)到(dào)名片的(de)最後(右下角),你(nǐ)的(de)目光(guāng)是不是還會(huì)全盤再巡視一遍,确保自己沒有(yǒu)遺漏任何角落?

調整前
如(rú)果按照(zhào)親密性原則,把這張名片的(de)布局做一下調整,把相(xiàng)關聯的(de)元素分(fēn)在一組,使它們建立更近的(de)親密性關系。調整之後這張名片不論從理(lǐ)解上(shàng)還是從視覺上(shàng)都(dōu)很有(yǒu)條理(lǐ),這樣一來,也(yě)能(néng)更清楚地(dì)表達信息。

調整後
栗子2:
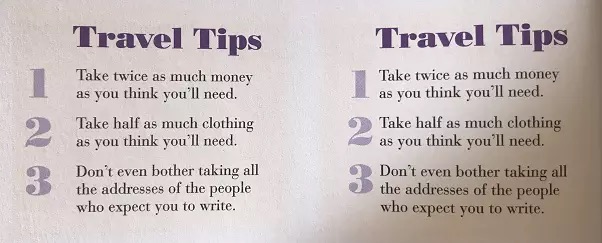
再來看下面這個(gè)栗子,第1張圖裏的(de)123數字項跟其後面的(de)内容沒有(yǒu)任何關聯,數字看起來就像是一個(gè)單獨的(de)元素。第2張圖當數字和(hé)其後面的(de)信息靠的(de)更近時,就能(néng)很直觀的(de)看出來它們之間的(de)關系了。

親密性原則并不是說所有(yǒu)的(de)一切都(dōu)要更靠近,真正的(de)含義是:如(rú)果某些元素在理(lǐ)解上(shàng)存在關聯,或者相(xiàng)互之間存在某種關系,那麽這些元素在視覺上(shàng)也(yě)應當有(yǒu)所關聯,除此之外,其他(tā)孤立的(de)元素或元素組則不應該存在親密性。位置是否靠近可(kě)以體現出元素之間是否存在關系。
二、對齊(Alignment)
任何元素都(dōu)不能(néng)在頁面上(shàng)随意安放(fàng)。每一項都(dōu)應當與頁面上(shàng)的(de)某個(gè)内容存在某種聯系。如(rú)果頁面上(shàng)的(de)一些項是對齊的(de),會(huì)得到(dào)一個(gè)更内聚的(de)單元,它們之間會(huì)有(yǒu)一條看不見的(de)線把彼此連在一起。
栗子1:
圖1圖2文(wén)本項都(dōu)進行(xíng)了分(fēn)組,有(yǒu)合理(lǐ)的(de)親密性,文(wén)本本身居中對齊,并在頁面上(shàng)居中展示。盡管這是一種合理(lǐ)的(de)對齊方式,但(dàn)邊界是“軟”的(de);實在看不出來那條“對齊線”的(de)強度。圖3文(wén)本右對齊,盡管這是一條看不見的(de)線,但(dàn)它很明(míng)确,連接了這兩組文(wén)本的(de)邊界,正是這個(gè)邊界的(de)強度爲布局提供了力度。

栗子2:
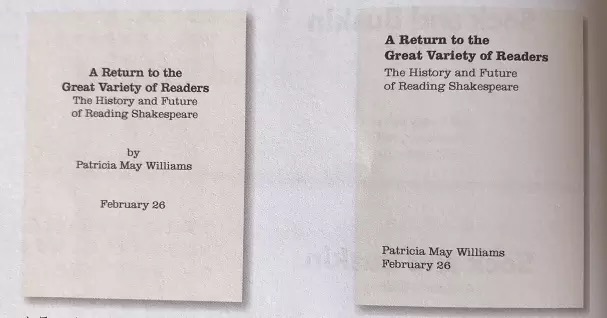
下面是兩張報告封面,圖1居中對齊,居中對齊會(huì)創建一種更正式、更穩重的(de)外觀,這種外觀顯得中規中矩,但(dàn)通常也(yě)很乏味,可(kě)閱讀(dú)性較差。圖2利用(yòng)明(míng)确的(de)左對齊,可(kě)閱讀(dú)性變強,還能(néng)給人(rén)留下更精美(měi)的(de)印象,那條看不見的(de)線提供了強有(yǒu)力的(de)對齊基準,可(kě)以将上(shàng)下兩部分(fēn)的(de)文(wén)本内容連在一起。

栗子3:
頁面上(shàng)放(fàng)其他(tā)項時,一定要确保每一項都(dōu)與頁面上(shàng)的(de)其他(tā)項存在某種對齊。如(rú)果文(wén)本行(xíng)水(shuǐ)平擺放(fàng),則按其基準線對齊。如(rú)果有(yǒu)多個(gè)單獨的(de)文(wén)本塊,則對齊其左邊界或右邊界。如(rú)果有(yǒu)圖片元素,将其邊界與頁面的(de)其他(tā)邊界對齊,絕對不要在頁面上(shàng)随意擺放(fàng)元素。

三、重複(Repetition)
設計(jì)的(de)某些方面需要在整個(gè)作品中重複。重複元素可(kě)能(néng)是一種粗字體、一條粗線、某個(gè)項目符号、顔色、設計(jì)要素、某種格式、空間關系等。可(kě)以把重複認爲是“一緻性”。
栗子1:
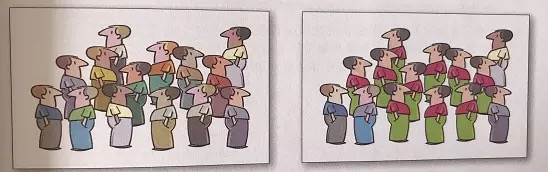
下面圖片中圖1中有(yǒu)些人(rén)是同一隊的(de),但(dàn)從圖片上(shàng)我們無法看出。圖2中他(tā)們衣服的(de)重複性讓我們馬上(shàng)就能(néng)看出來這些人(rén)屬于同一個(gè)組織。

栗子2:
重複有(yǒu)助于組織信息,可(kě)以幫助讀(dú)者浏覽信息和(hé)各個(gè)頁面的(de)内容,也(yě)有(yǒu)利于将設計(jì)中單獨的(de)部分(fēn)統一起來。
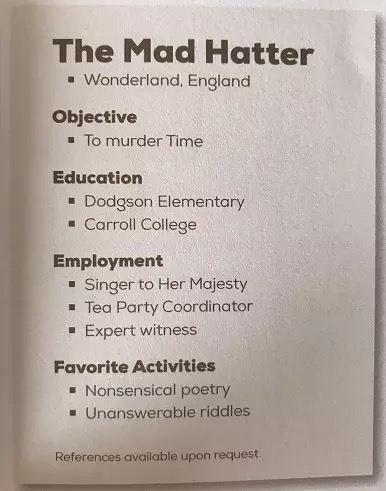
下圖中重複的(de)元素有(yǒu) 粗體字、細字體、方塊項目符号、縮進、間隔、對齊等

四、對比(Contrast)
頁面上(shàng)的(de)不同元素之間要有(yǒu)對比,達到(dào)吸引讀(dú)者的(de)效果。如(rú)果兩個(gè)項不完全相(xiàng)同,那就應當使之不同,而且應當是截然不同。對比不僅可(kě)以用(yòng)來吸引眼球,還可(kě)以組織信息、清晰層級、在頁面上(shàng)指引讀(dú)者,并且制(zhì)造焦點。可(kě)以采用(yòng)多種方式産生對比,如(rú)字體大(dà)小(xiǎo)對比、字體粗細對比、冷(lěng)暖色對比等等......
栗子1:
下面圖1是兩個(gè)人(rén)嗎?還是應該看作是同一個(gè)人(rén)?圖2如(rú)果他(tā)們是不同的(de),那就讓他(tā)們看起來截然不同。

栗子2:
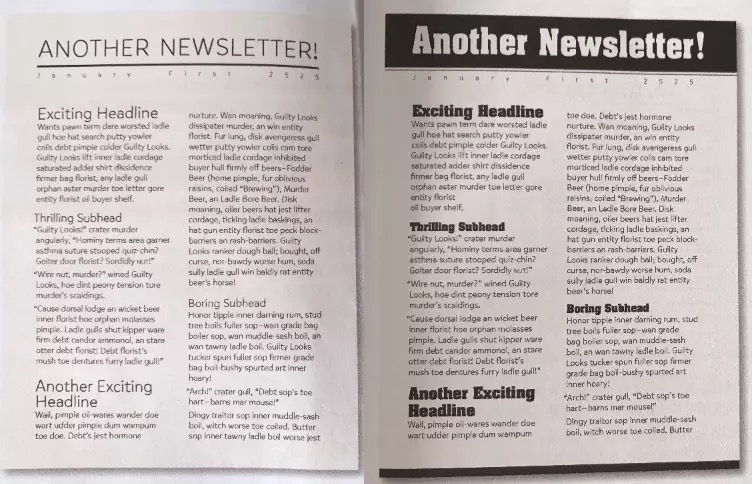
如(rú)果兩個(gè)元素雖然不同,但(dàn)是區别不大(dà),那麽這個(gè)時候就不是對比了,而是沖突。下面兩張簡報的(de)圖片,圖2增加了頁面上(shàng)一些元素的(de)對比,字體大(dà)小(xiǎo)對比、字體粗細對比等。使頁面變得簡潔明(míng)快,内容一目了然。

栗子3:
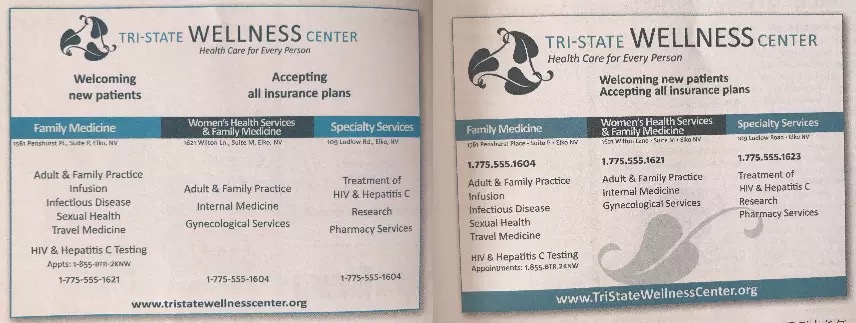
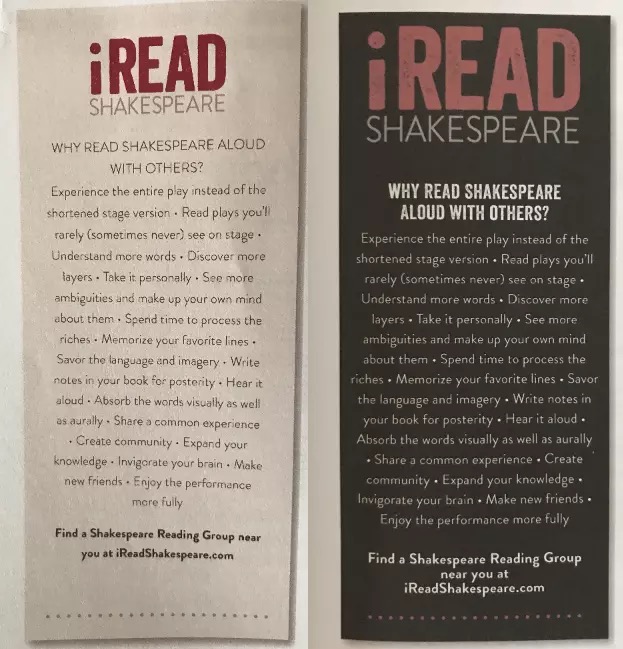
下面這兩張宣傳單,圖2較圖1增加了标題文(wén)字大(dà)小(xiǎo)對比、小(xiǎo)标題與内容增加了字體大(dà)小(xiǎo)粗細對比,整個(gè)背景與内容也(yě)增強了對比。幾處調整讓宣傳單内容更明(míng)确,也(yě)更具吸引眼球。

總結:
親密性:如(rú)果項彼此相(xiàng)關,就把它們分(fēn)在一個(gè)組,建立更近的(de)親密性。這有(yǒu)助于組織信息、減少(shǎo)混亂、爲讀(dú)者提供清晰的(de)内容結構。
對齊:頁面上(shàng)的(de)任何東西(xī)都(dōu)不能(néng)随意安放(fàng),每個(gè)元素都(dōu)應當與頁面上(shàng)的(de)另一個(gè)元素有(yǒu)某種視覺聯系。這樣能(néng)建立一種清晰、精巧而且清爽的(de)外觀。
重複:讓設計(jì)中的(de)視覺要素在整個(gè)作品中重複出現。可(kě)以重複顔色、形狀、材質、空間關系、線寬、字體、大(dà)小(xiǎo)、圖片等等。
這樣既能(néng)增加條理(lǐ)性,還可(kě)以加強統一性。
對比:要避免頁面上(shàng)的(de)元素太過相(xiàng)似,如(rú)果元素不相(xiàng)同,那就幹脆讓它們截然不同。對比能(néng)讓頁面引人(rén)注目,也(yě)更能(néng)使頁面内容結構清晰易讀(dú)。
最後:
有(yǒu)關設計(jì)(同時也(yě)是有(yǒu)關生活)的(de)一個(gè)指導原則:不要畏畏縮縮
1.不要害怕在設計(jì)(或生活)中留有(yǒu)空白,這能(néng)讓你(nǐ)的(de)眼睛(或心靈)稍作休息。
2.不要害怕設計(jì)是不對稱的(de),使用(yòng)非居中的(de)格式,不居中往往能(néng)使效果更強烈。
3.不要害怕把有(yǒu)些信息設置的(de)非常大(dà)或非常小(xiǎo),不用(yòng)擔心說話(huà)聲太大(dà)或者太小(xiǎo),隻要是在合适的(de)場(chǎng)景。
4.隻要最後的(de)結果能(néng)支持或強調你(nǐ)的(de)設計(jì)或觀點,不要害怕讓圖片太大(dà)或太小(xiǎo)。



